基本的にアニメーターですが、コレまでに関わった仕事は色々で、UIデザイン関係も幾つか。でも、UIは操作性なので、スチルだけUPしても中々わからないですね。しかも大体は、守秘義務で何も言えないのです。
以前一時期働いていた
Lunascapeのアプリケーションや、websiteは基本的に僕のデザインです。(色々弄られたり対立してオリジナルと色々違いますが。)今回書くのは、Lunascapeでのお仕事。もう少し推敲しますが、一旦UP。
使い手に便利にするためには、舞台裏は色々準備が必要
昔は、PC用携帯用とすべて別サイトに誘導しなければいけませんでしたが、最近は自動判別でそれぞれのプラットフォーム向けのサイトに転送してしまうので色々作りました。
 |
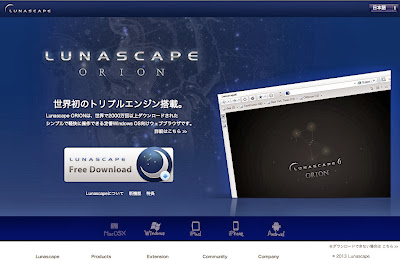
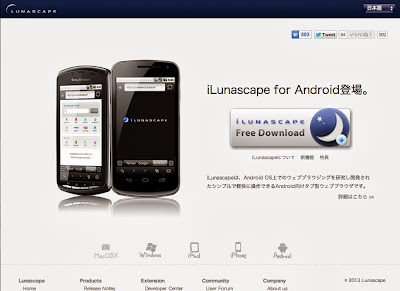
| PC版Lunascapeのトップページ |
 |
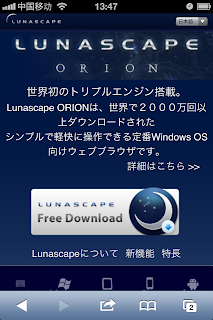
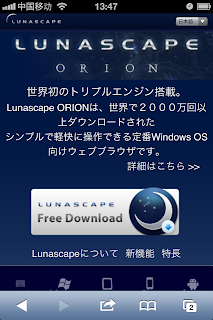
| PC版のmobile用サイト |
前のWebサイトは非常に複雑でわかりにくいものでしたので、今風のシンプルに誰にでもわかるもの(当然ですね)を目指してボタンの少ない、何を売っているのかわかりやすいページを目指しました。前のものは、ほんとうに文字情報の多い玄人向けだったのです。
 |
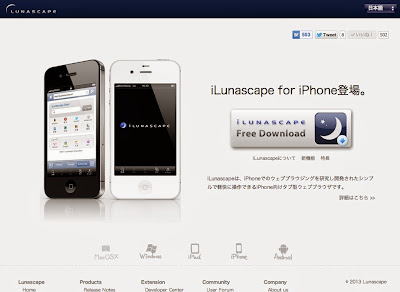
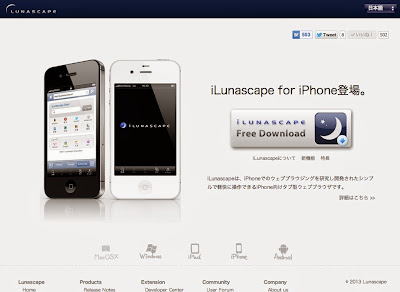
| iPhone版iLunascape PC用サイト |
 |
| iPhone用iLunascape mobile用 |
PC用 iPhone用 iPad用 Android用の4種のプラットフォーム用の製品ページを、それぞれPC&タブレット用とmobile用でデザインして系8つ作りました。(作成中はiPad用も作っていたので12個かな?)。
最近は、同じデータを元にプラットフォームに合わせてアプリが自動で良い感じに組んでくれると聞いていたので、それイイね!と取り組みましたが、はて?全部自分でデザインしたぞ?夢でも見てたのだろうか?
 |
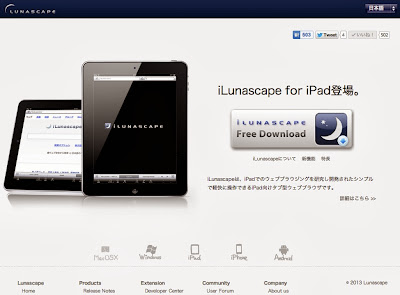
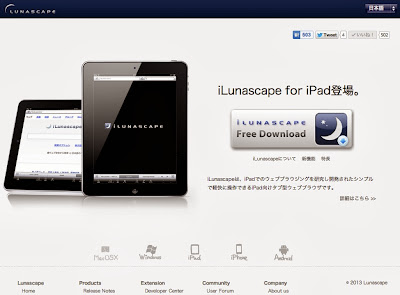
| iPad用iLunascape PC用サイト |
大体のデザインを紙に書いて、Photoshop上でレイアウトして、Dreamweaverを使ったりCSSをいじってvisual studioでつくり上げるのですが、僕は、基本的にプログラムは出来ないので、CSSデザインCSSとかxmlとか弄って基本的な形を作ったら後は他の人に形にしてもらいました。
まぁ、今のデザインになるまでには随分と紆余曲折があったわけですが、それは置いておいて、
本当はアニメーター的に、クリックした時にどう表現されるかとか、最初に画面に現れる時にどう現れるかの方が興味あるのですが、そこまでは出来なかったなぁ。
 |
| iPad版iLunascape mobile用サイト |
website作成のための画像は、背景作って、携帯にアプリの画面をはめ込んで、バナーや下の他のプラットフォーム向けへのリンクボタンを全部作ったわけですが、モックアップを作成する時には、今だったら、いいねボタンとかもリサーチして(結構幾つか種類がある)、配置を決めて、すべてのサイズや位置を整えるまでやりました。
この会社に入って最初にやったのは、以前から何かと関わっていた、PC版のスキンづくりと、新しいバージョンへの移行方法の説明ページ。次が新しく作成していたiOS向けiLunascapeのマイナーバージョンアップ。アイコンを追加作成したり、ローカライズ(いろんな言語用のアイコンを作成する)したり。iPad版もすこし。
 |
| Android版の販促用画像車の広告風に |
で、最初から関わったのは、Android版。これは、入ってから開発が始まったので、UIからアイコンから販促用の画面まですべて関わりました。社長からの、iOS版と同じデザインでというざっくりした指示に合わせてPhotoshopやFireworksとAndroid開発用のEclipseを往復しながらデザインしましたが、やはりというかiOSとAndroidはコンセプトが結構違いますね。あまり同じにしようがありませんでした。(それぞれOSで出来る機能が違いますからね。)
それらすべてが終わってから(マイナーバージョンアップは山のように有りましたが。)Websiteを作成したので、プロダクトのデザインへの関わり方はまちまちですが、とりあえずすべて同じ仕様で出来ました。おっと、長くなってきたので、続きはまた今度。
 |
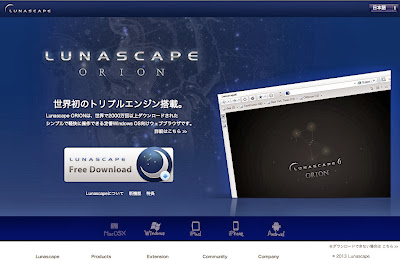
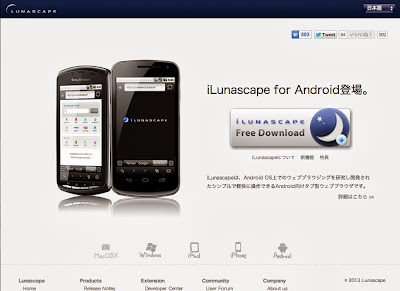
| Android版 iLunascape PC用サイト |
 |
| Android版iLunascape Mobileサイト |
 基本的にアニメーターですが、コレまでに関わった仕事は色々で、UIデザイン関係も幾つか。でも、UIは操作性なので、スチルだけUPしても中々わからないですね。しかも大体は、守秘義務で何も言えないのです。
基本的にアニメーターですが、コレまでに関わった仕事は色々で、UIデザイン関係も幾つか。でも、UIは操作性なので、スチルだけUPしても中々わからないですね。しかも大体は、守秘義務で何も言えないのです。